Digital marketing in Denver.
Learn how NEWMEDIA's digital marketing solutions help you to take advantage of your strategic location.
Let's get started!

Top 1% Global Leader Digital Agency
Ranked by Clutch 2023

Top 1% Digital Agency in United States
Ranked by UpCity 2022

Fastest-Growing Companies in the USA
4 Years in a Row

Top 1% Best Digital Marketing Award
Ranked by Expertise 2023

#2 Global Award Winner
Ranked by MASHABLE

Top 1% Award of Excellence Winner
Years 2020, 2021, 2022

500+ 5-Star Reviews in Google
Ranked by Our Customers

Top 1000 Global Digital Agency
Ranked by Clutch 2022

#1 Global Digital Agency
Ranked by Business Journal

Top Rated SEO Agency
Ranked by SEO Blog 2023

Top Ecommerce Development Company
Ranked by Selected Firms

Top Web Development Agency
Ranked by Design Rush

Top 1% Global Leader Digital Agency
Ranked by Clutch 2023

Top 1% Digital Agency in United States
Ranked by UpCity 2022

Fastest-Growing Companies in the USA
4 Years in a Row

Top 1% Best Digital Marketing Award
Ranked by Expertise 2023

#2 Global Award Winner
Ranked by MASHABLE

Top 1% Award of Excellence Winner
Years 2020, 2021, 2022

500+ 5-Star Reviews in Google
Ranked by Our Customers

Top 1000 Global Digital Agency
Ranked by Clutch 2022

#1 Global Digital Agency
Ranked by Business Journal

Top Rated SEO Agency
Ranked by SEO Blog 2023

Top Ecommerce Development Company
Ranked by Selected Firms

Top Web Development Agency
Ranked by Design Rush
Why Digital Marketing in Denver?
Denver is a hub for businesses
In 2019, Forbes ranked Denver as the fourth best place for businesses and careers in the entire country. And it doesn’t stop there, as Forbes also named Colorado the ninth-best state for business overall.
As a business owner in Denver, you may already know how great the city is for business. The challenge you have is that a city that’s great for business attracts…well…a lot of companies. And a lot of companies mean you have competition in search engines and elsewhere online.
Digital marketing agencies help you to get ahead of that competition. You’re already in one of the best states for business. Now, let’s learn how NEWMEDIA’s digital marketing solutions help you to take advantage of your strategic location.
But first, we have to answer a crucial question:
What do Digital
Marketing Agencies Do?
We’re going to get into the nuts and bolts of the various elements of digital marketing later. Here, we want to tell you what working with a digital marketing agency in Denver can achieve for your business.
According to Social Shepherd, 86% of marketers believe they’ve increased brand awareness with digital marketing. That tells us that customers use the web to learn more about businesses. There’s more. According to the same resource, about 80% of online buyers have followed a social media ad to make a purchase. The message there is that if you’re not prominent on social media, you’re missing out on a huge chunk of your target audience. Simply put, digital marketing helps your business to make more money. How?
- Increased exposure to an audience that wants to buy from you.
- More traffic to your website, giving you more opportunities to convert.
- Lower costs when compared to traditional print and media advertising.
But despite all of these benefits, digital marketing efforts of a majority of businesses have little to no rhyme or reason.
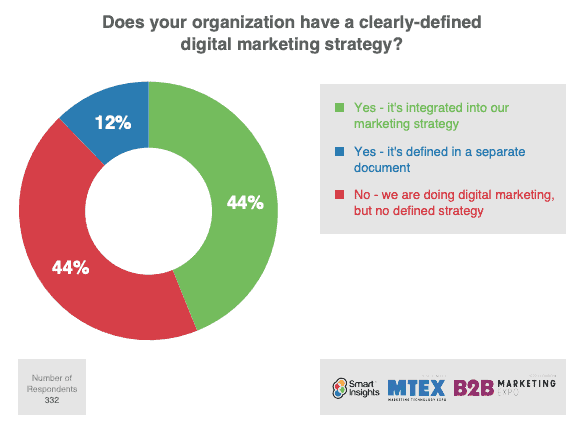
Take a look at this chart from Smart Insights:
In a survey of nearly 1,000 business owners, only 38% say they’ve integrated their digital marketing into the rest of their marketing channels. The survey says that 17% of companies have a digital marketing plan of some sort, though it’s kept separate from the rest of their marketing. A shocking 45% say they have yet to define a strategy for their digital marketing.
That’s where the top digital marketing agencies come in.
At NEWMEDIA, we help businesses to unlock the revenue-generating power of digital marketing. That means more than cobbling together a bunch of digital marketing services into a vague plan and calling it a day. Working closely with your business, we develop strategies designed to help your company define its digital marketing plan and integrate it into the rest of your marketing efforts.
With our expertise, you’ll drive conversions from your digital platforms like never before.
NEWMEDIA.COM
Web Design | SEO+Social Digital Marketing Agency
We can craft the perfect digital strategy to grow your business, and then execute it for you to generate massive scale. And we can move much faster than you would expect.

Top 1%
Global Leader Digital Agency
Ranked by Clutch 2023

Top 1%
Digital Agency in United States
Ranked by UpCity 2022
The Benefit of
DIGITAL MARKETING SOLUTIONS
We can distill the benefits of digital marketing into four categories:
Let's dig into each of them:
Better Lead Generation
Leads are the lifeblood of your business. The more leads you have, the more people you can sell to. But what many small businesses miss in their quest for leads is the balance between quality and quantity.
Yes, having a lot of leads is good…usually.
But, what if the majority of those leads are useless? What if you’ve put your best foot forward with marketing, only for your sales team to end up with hundreds of prospects who don’t want to buy?
That happens too much with traditional advertising. You erect a billboard or blast an ad out on the radio, only to get unqualified prospects calling who waste your time because they were never going to buy. We mentioned the word “unqualified” there.
An unqualified prospect is somebody that you know almost nothing about. Your team hasn’t spoken to this person about their challenges, meaning you’re going into the conversation without any information. More often than not, an unqualified prospect is somebody who’ll drop out of your sales funnel before you have a real chance to sell to them.
Getting tons of unqualified prospects isn’t going to help you reach your business goals. Getting a lot of qualified leads will. A qualified prospect is somebody who’s been exposed to your business before they speak to you. They may have seen you pop up in search results when they’re looking for a solution to their problem.
Or, your ads have helped them to see that yours is the business for them, even though they haven’t spoken to you yet. This chart from Money Journal sums it up nicely:
A strong digital marketing strategy helps you to qualify prospects before you ever speak to them. You use your marketing campaigns to inform and to show the prospect that you’re their problem-solver. As a result, you generate leads that are far more likely to turn into customers.
More Sales
What does your Denver business need to grow?
More sales.
How do you get more sales?
By driving qualified leads to your sales team.
We’ve established that already. But what we still need to talk about is just how much more powerful digital techniques, such as paid search ads and search engine optimization (SEO), are compared to traditional marketing. Let’s hone in on Google Ads. According to Finances Online, a good Google Ads campaign can generate a 200% return on your investment:
What that means is that you generate $2 (after the ad costs) for every $1 you spend on your online paid ads. Better yet, the same resource tells us that 50% of people will buy a product after clicking on a Google ad.
That’s just one example. But these high returns on investment are something we see across the board with digital marketing. And with the right digital agency by your side, such as NEWMEDIA, your Denver business can use its online marketing strategies to generate more sales.
Increased Brand Recognition
How important is brand awareness to a Denver business?
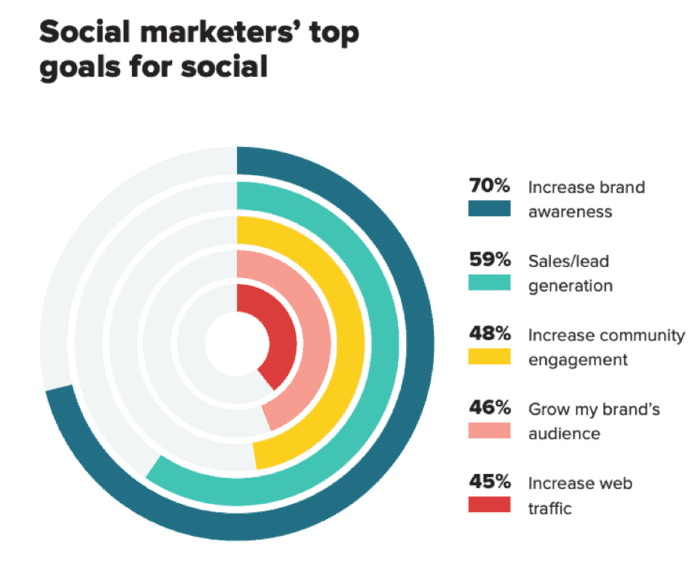
According to this chart from Smart Insights, building brand awareness is crucial:
It’s so crucial that 70% of marketers rank it as one of their top goals for their social media marketing. That’s 11% more than those who point to sales and lead generation as one of their main marketing goals.
Why is that?
Brand awareness is all about keeping your business at the top of a customer’s mind. When your customers think about their problems or pain points, you also want them to think about you. That means putting your story, your product, and your overall expertise out there on every platform that you can.
Why?
When the customer thinks of your business first, they’re more likely to get in touch with you when their problem gives them so much pain that they can’t bear it anymore. Your company sells more because your brand-building efforts ensure you’re always at the top of your clients’ minds. Our digital marketing agency helps you to get your name (and your brand) out there. By combining content marketing with good social media management, we ensure your customers know who you are, what you do, and how you can help them.
Revenue-Driving Customer Engagement
You may already know the basics of customer engagement. Every time a prospect speaks to your Denver business, they’re engaging with you. Every like, follow, or share on your socials is a form of engagement.
What you may now know is how that engagement drives revenue. And the simple answer is that it feeds into the customer experience. If a customer has a good experience with your business, they’re more likely to buy from you.
But if you deliver a bad experience through poor engagement, they’re going to look elsewhere. If you don’t believe us, take a look at these survey results from CRM systems specialists Salesforce:
This survey tells us that most of your customers expect you to understand what they need and to be empathetic whenever they engage with you. And yet, less than 40% of companies demonstrate empathy or treat their customers as individuals.
Those are problems that NEWMEDIA’s digital marketing professionals can help you to solve.
With our digital marketing agency, you improve the customer experience so that your target audience feels like you understand and empathize with their challenges. By showing that you understand, you build trust with your prospects. That trust leads to conversions because your prospects will come to you first when they need help solving a problem.
What We Do
at Newmedia
So, you know that working with NEWMEDIA’s digital marketing specialists gets results. We’ll help you improve your customer experience, generate better leads, and make more sales.
The question is – how?
What digital marketing services do we provide that help you get measurable results?
Here’s a small taste of the techniques we use when creating your digital marketing plan.
Search Engine Optimization (SEO)
For as long as there have been search engines, there has been search engine optimization. And if you have a Denver business, you know how crucial it is to rank well for the keywords that relate to your niche.
What happens if you don’t?
Your customers don’t find you.
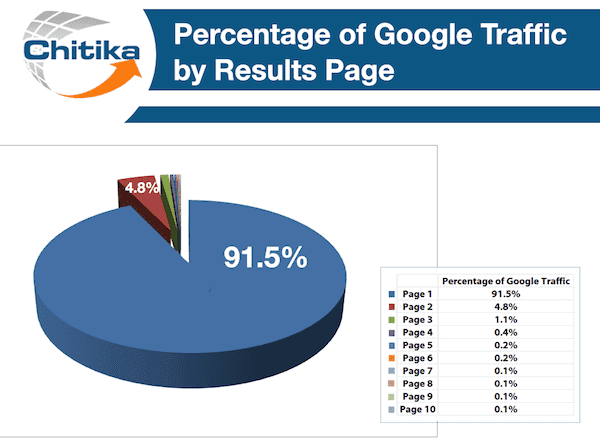
Take a look at this chart from website consultants Protofuse:
The importance of search engine optimization is summed up on that single image. A staggering 91.5% of all search traffic goes to the first page of results. After that, we see the law of diminishing returns in action. If you’re on the second page, only 4.8% of searchers are going to find your Denver business.
And it only gets worse from there.
NEWMEDIA’s SEO services land ensure you get that coveted first-page spot. We help you rank for local and global terms so that your customers actually find you when they search for what you do.
Social Media Marketing
Social media started out as a way for people to connect with other people.
But it’s evolved massively since those early days. Today, brands use social media for everything from public relations to selling their products. And no matter what your business does, social platforms can help you to sell more.
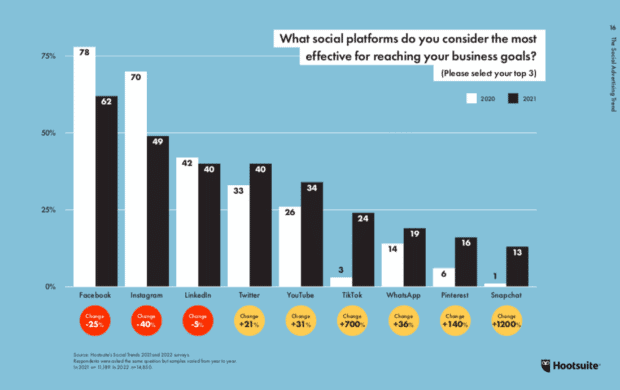
The problem your Denver business has is that there are nearly a dozen prominent social media platforms for you to use and maintain. And each one of those platforms offers varying results, as this chart from Hootsuite’s 2022 Social Trends Report shows:
Marketers can’t even agree on which is the best platform.
The reason is that each platform offers something different. If your market directly to customers, Facebook is probably your best bet. If you’re a Denver Co. focusing on a B2B model, you’ll likely see better results from LinkedIn than you would from any other platform.
What if you have an e-commerce business?
In that case, visual platforms like Instagram and Snapchat may be better choices.
It all depends on what you sell and who you sell it to.
NEWMEDIA’s social media marketing and management services help you figure out which social platforms work best for your business. And once we know that, our full-service digital agency equips your Denver business with the content, paid ad campaigns, and general know-how to use social media to make more sales.
Web Development and Design
Every Denver business needs a website.
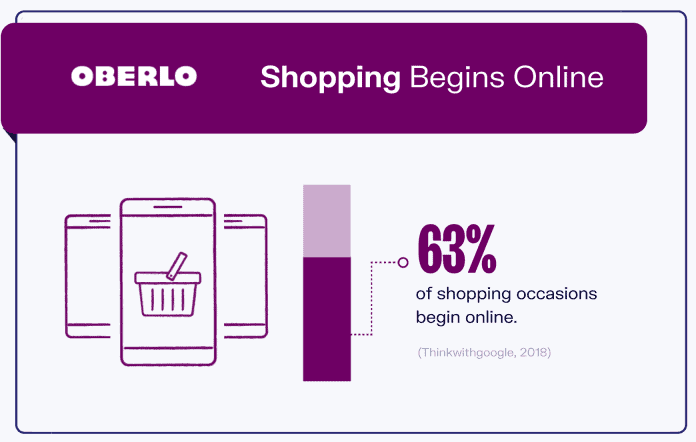
Even if you’re not selling online, you need a quality website that shows your customers how you can solve their problems. This statistic from Oberlo demonstrates why:
Almost two-thirds of prospects begin their research online before they buy anything. If you don’t have a website, you deprive those customers of a crucial part of their research experience. They can’t see what you have to say about yourself, which forces them to rely on what others have to say about you.
NEWMEDIA offers website development and web design. The development side of things ensures your website works as it’s supposed to when visitors arrive. Web design is all about how your site looks and feels. By ensuring quality across both areas, you ensure your prospects get the experience they expect when they start their online research.
Content Marketing
“I already know what content marketing is,” we hear you say. “It’s just blog posts, right?”
Not exactly.
Your blog is just one component of a wider content strategy that touches every digital marketing technique you use. When you build a website, you need great content to entice customers and ensure the site ranks well. Everything you post on social media is a form of content you’re using to engage prospects. Videos, images, and even your emails all sit under the content marketing umbrella.
And when it’s done well, content marketing gets amazing results for your Denver business.
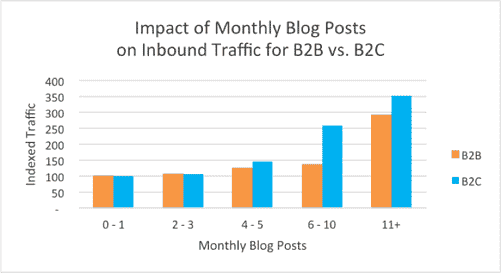
Volume, quality, and consistency are the three core components of a content marketing strategy. We can see that in this chart from Content Hacker:
The numbers are clear. If you write more blog posts, you get more traffic.
Of course, quantity isn’t enough. The web is awash in content that doesn’t really say anything useful to customers. That’s why NEWMEDIA’s content marketing strategies focus as much on quality as they do on quantity.
Email Marketing
What’s the first thing your prospects check when they wake up?
According to Optin Monster, it’s their email:
Nearly 60% of people check their email before they look at their socials, the news, or search engines. If you’re not in their inbox, you miss out on a chance to get yourself in a prospect’s mind as soon as they start their day.
Of course, being in an inbox and having an email that people actually open are two very different things.
The NEWMEDIA digital marketing agency helps you design email campaigns that convert. With our help, and a sprinkling of automation, your emails will land in inboxes precisely when customers need to see them. And once they’re opened, those emails will guide the reader as they take the next step on their journey to becoming one of your customers.
Conversion Optimization
Ultimately, every digital marketing technique you use needs to do one thing:
Drive conversions.
The nature of that conversion varies depending on the strategy. On the basic level, you’re looking for more sales. Or, a conversion may mean that somebody signs up for your newsletter or to receive your emails. Sometimes, a conversion is as simple as getting a prospect to talk to you.
Whatever a conversion means for your business, NEWMEDIA can help you increase your conversion rate. We optimize everything from graphic design to how your copy speaks to your audience so that you get more for the money you pour into digital marketing.
Work with the Best
Denver Digital Marketing Agency
At NEWMEDIA, we offer full-service digital marketing.
What does that mean?
Simply put, if it’s a digital strategy that can help your Denver business, we can implement it and integrate it into your overall marketing efforts.
But why work with us ahead of any other digital marketing agency in Denver?
Over Two Decades of Experience
We’ve been doing digital for over 20 years, making us one of the most experienced digital agencies in Denver. Whether you’re looking for a new website or want to boost conversions on your existing digital platforms, we’ll pull from our huge knowledge base to get the results your business deserves.
We've Won Awards for What We Do
Our results speak for themselves, which is why we’ve won so many awards for what we do.
NEWMEDIA was named to the Inc. 5000 fastest-growing companies list for consecutive years between 2016 and 2019. Clutch named us as a top 1% digital agency in 2019 and 2020.
And our customer feedback tells the same story. We have over 500 five-star reviews on Google from business owners who've seen what NEWMEDIA can do to improve their digital marketing.
Great Results for Great Clients
No matter the size of your business, we can help you master digital marketing. Our client list reads like a who’s who of American business, and it includes such major brands as:
- Ford
- Six Flags
- CBS
- Delta
- Stanford University
But don't feel left out if you have a small business. Our experts help companies in niche industries power up their search and social strategies because we understand exactly what customers in Denver want to see from your business.
NEWMEDIA
Work with NEWMEDIA Today!
Are you ready to create something great together?
If you are, there are several ways to contact us so we can get started on making your digital marketing dreams come true.
If you want to meet us in person, you can drop in at our Denver office:
1400 16th St, Suite 400
Denver CO 80202
If you’d rather call first, you can reach one of our digital marketing specialists at 303-860-6050. And if you have any questions at all about what we do and how we can help your Denver business, you can always drop us a message online to ask any questions you have.